As I start to add more and more content to my site, it makes sense to bring in some kind of templating system, so I’m not having to manually craft a lot of boilerplate for each page.
After looking at various options I settled on Hugo, because:
- It’s super quick
- It still allows you to custom-craft HTML if you need to
- It’s fairly popular, so lots of documentation and StackOverflow answers available
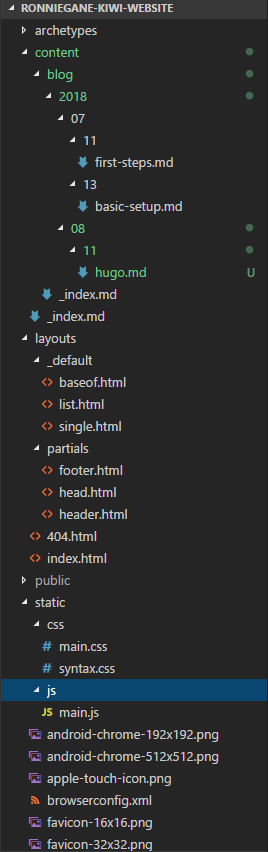
Directory layout
My layout follows the Hugo defaults pretty closely. I defined the theme and layout at the top-level rather than adding the additional layer of abstraction of themes.

Teething issues
I ran into a few problems with getting Hugo working the way I wanted it to. The hugo documentation is very basic and the starter projects include a fair bit of boilerplate that isn’t well explained.
- Necessary Templates - the Hugo quickstart project has a whole bunch of partials, but the essential ones are:
index.html404.html_default/baseof.html_default/list.html_default/single.html
- CSS and JS - if you’re not using a theme, should sit in the top-level
staticfolder - all resources instaticare available at the website root. - Content pages - you need a few
_index.mdpages to list the posts available at each level.